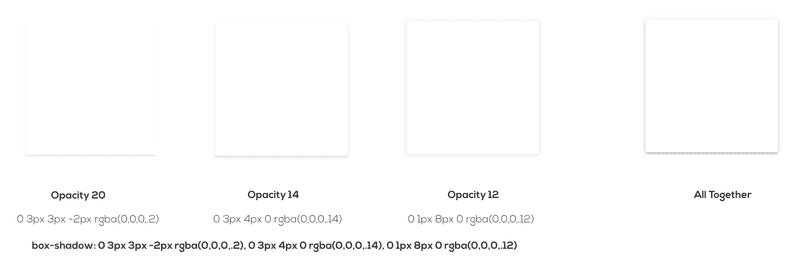
CSS: BOX SHADOW | OPACITY | HOW TO CREATE IMAGE GALLERY (2020) | Cascading style sheets, Css, Create image

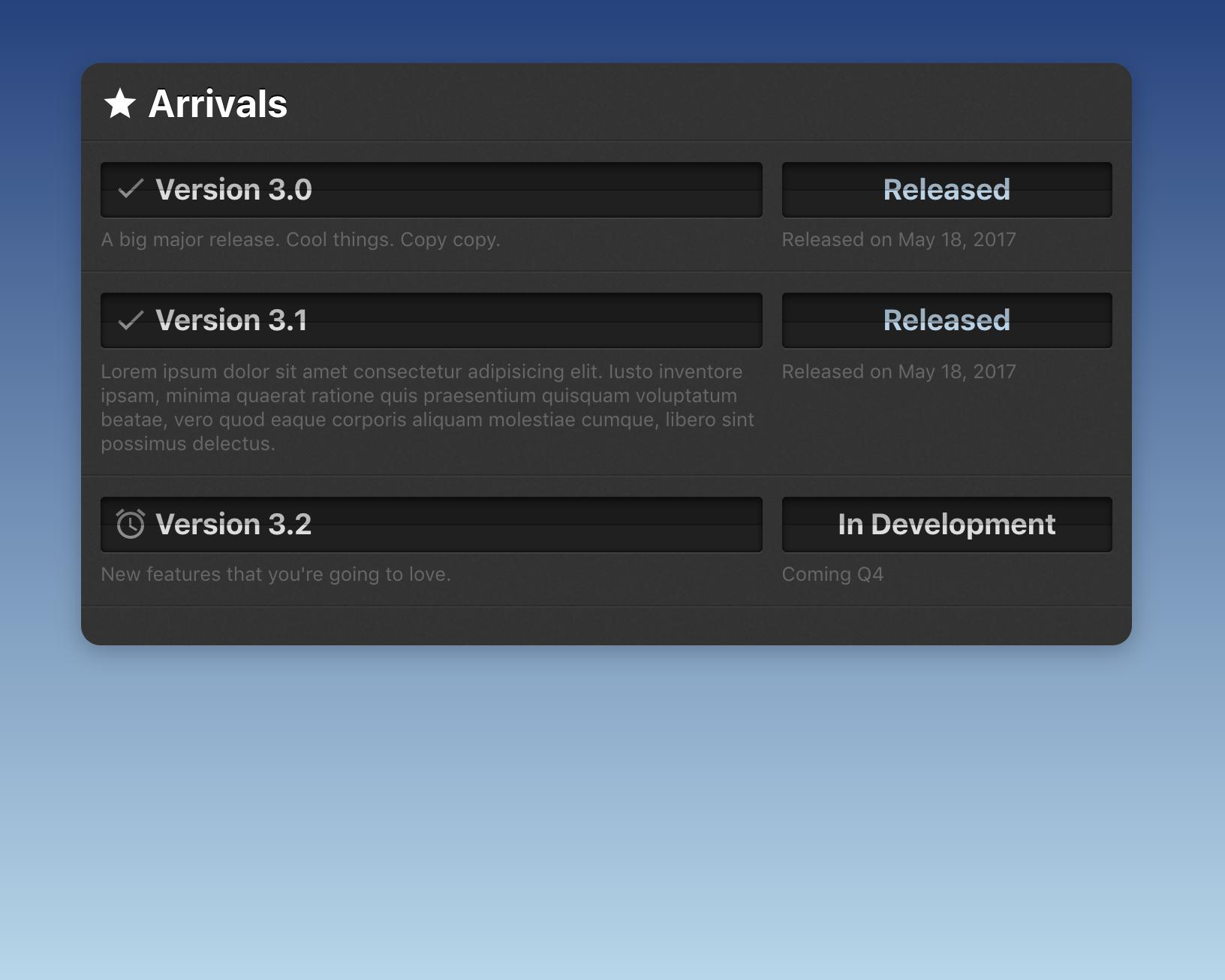
css - Setting opacity on image causes an overlapping element's box-shadow to go away - Stack Overflow

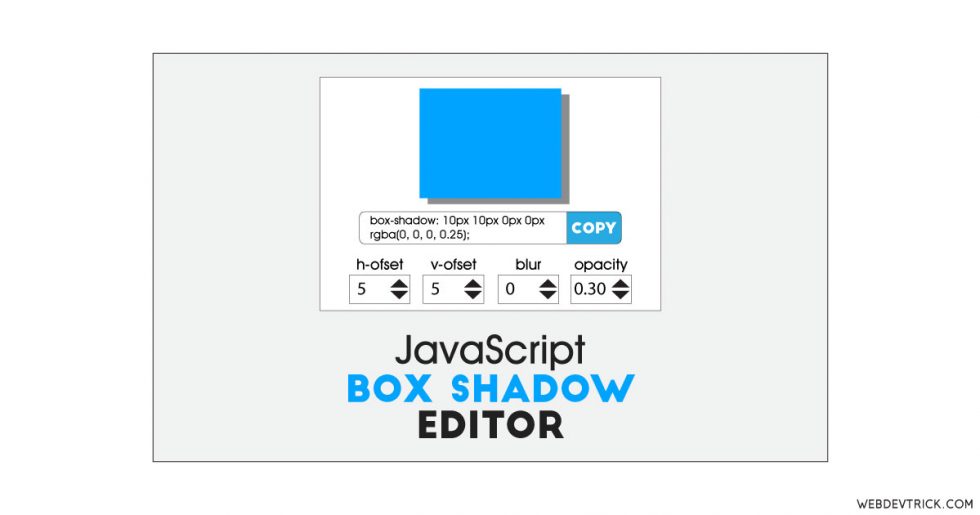
Set the properties of your box shadow to get the CSS style. Use the sliders and the color picker to set the values and watch the live … | Css style, Css

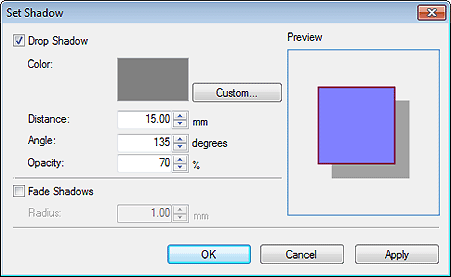
Box shadow tokens does not support opacity setting for colour · Issue #163 · six7/figma-tokens · GitHub